-
정적 웹 퍼블리싱 서비스 Surge로 리액트 어플리케이션 배포하기프론트엔드 2022. 3. 26. 23:31
1. 먼저
yarn build,npm run build등 빌드 명령을 실행해서프로젝트 빌드를 수행한다.
2. 빌드 결과 생성된 디렉토리에서
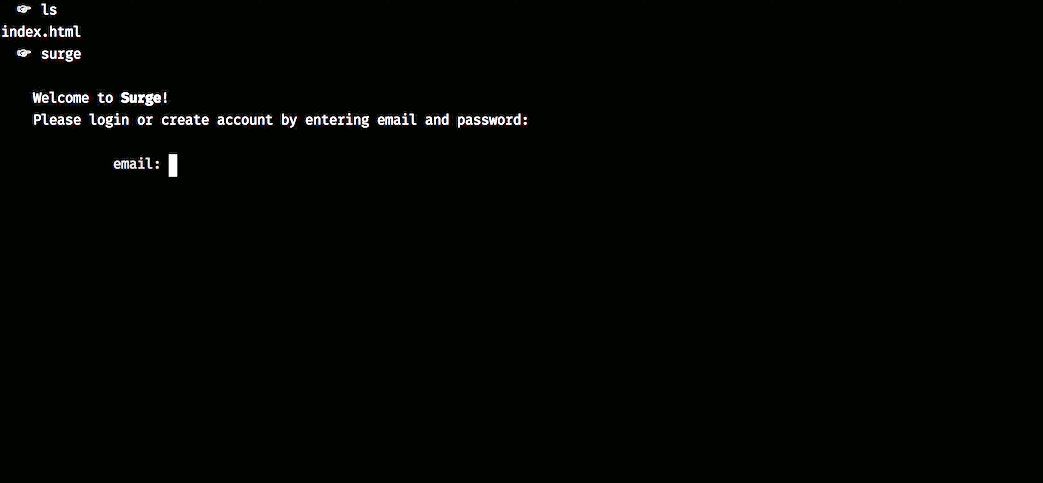
npx surge(또는npm install --global surge && surge)를 실행한다.3. surge 실행이 처음이라면 로그인하거나 계정을 만들라고 나온다.
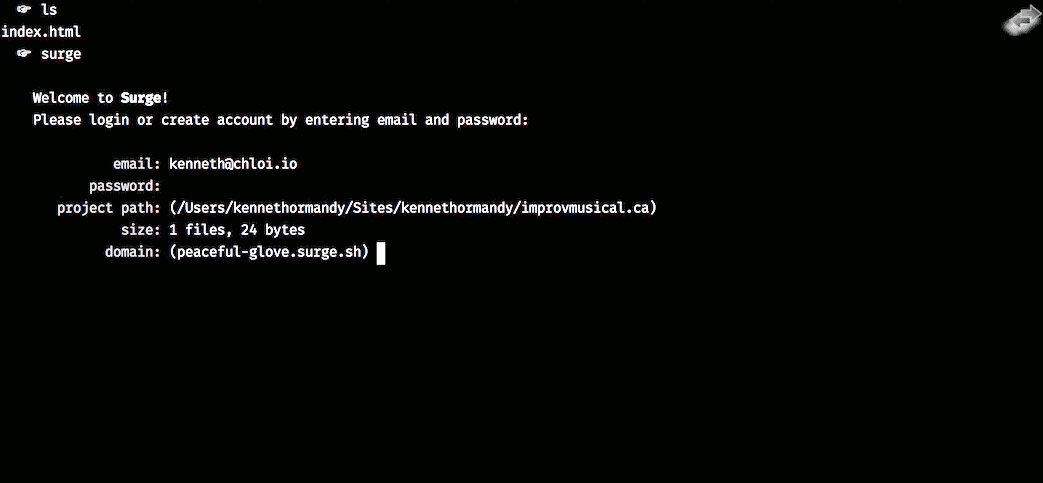
CLI에서 이메일과 패스워드를 입력하는 것만으로 간단하게 계정을 생성할 수 있다.

4. project path는 잘 설정되어 있을 것이기 때문에 넘어가고, domain 부분을 입력해주면 된다.
(domain도 특별히 상관없다면 이 단계도 그냥 넘어가도 됨. surge에서 제공하는 랜덤 도메인으로 배포가 된다)
myapplication.surge.sh또는https://myapplication.surge.sh와 같이*.surge.sh형식으로 입력하면 기본적으로 SSL 인증이 제공되어서 HTTPS가 적용된다.일반적인 경우에는
https://myapplication.surge.sh처럼 앞에https://까지 붙여주는 것을 추천한다.
도메인을 이렇게 설정하면 http로 접근해도 강제로 HTTPS로 리다이렉트된다.*.surge.sh로 끝나지 않는 커스텀 도메인을 사용하려면 그냥 원하는 도메인을 입력해주면 된다.
단, 커스텀 도메인은 HTTPS를 적용하려면 추가 설정이 필요하다.
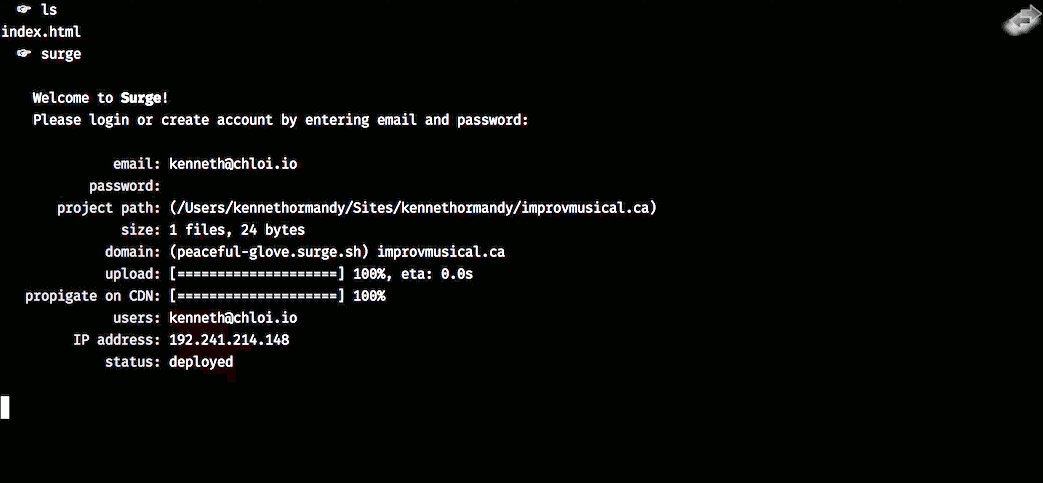
(참고: securing-your-custom-domain-with-ssl)5. 완료!
배포까지 몇 분 정도가 소요되는 github pages와 달리 배포 결과를 정말 바로 확인할 수 있다.
프론트엔드 정적 웹 퍼블리싱 서비스 중에서 가장 빠르고 간단한 것 같다.
+) 클라이언트 사이드 라우팅이 필요할 때 :
정적 웹 퍼블리싱 서비스이기 때문에, 리액트와 같은 SPA의 라우팅을 기본적으로는 지원하지 않는다.
클라이언트 사이드 라우팅을 사용하려면
프로젝트 배포 폴더 루트에
200.html파일을 추가하면 된다.혹은 리액트 라우팅을 사용하는 경우
BrowserRouter대신HashRouter를 사용하는 방법도 있다.+) 배포 후 프로젝트에 수정사항이 생겼을 때 :
빌드를 다시 한 후에,
surge명령어를 사용해 다시 배포한다. (위 배포과정과 동일)surge는 배포할 때마다 도메인 입력을 받는데, 재배포가 목적이라면 동일한 도메인을 다시 입력해주면 된다.
surge --domain ~.surge.sh명령어로 좀 더 빠르게 실행할 수 있고배포 폴더 루트에
CNAME파일을 생성해두면 (ex)echo vancouver.surge.sh > CNAME)domain 입력을 매번 다시 하지 않아도 자동으로 해당 도메인으로 배포된다.
'프론트엔드' 카테고리의 다른 글
VSCode html 저장 시 자동정렬 되게 하기, 들여쓰기 사이즈 4칸 -> 2칸으로 수정하기 (0) 2022.04.19 [Webpack] exports is not defined 에러 해결방법 정리 (JS) (0) 2022.03.25 [Webpack] regeneratorRuntime is not defined 에러 해결 (0) 2022.03.24 ESLint, Prettier 에러 종류와 해결방법 (with CRA) (0) 2022.03.01 이미지 배경 제거 (배경 크롭, 누끼 따기) 사이트 (0) 2022.02.14