-
[Github Pages/깃헙페이지] gh-pages 브랜치가 아닌 다른 브랜치(main)로 배포하기프론트엔드 2022. 1. 3. 21:01
gh-pages 브랜치를 사용하지 않고
main 브랜치를 배포용 브랜치로 사용하고 + developement 브랜치를 따로 둬서 작업용으로 사용하고 싶었다.
1. 일단 developement 브랜치에서
npm install gh-pages --save-dev으로 gh-pages를 dev dependency로 설치하는 건 동일하다.
2. 다음으로 package.json의 scripts 항목에 predeploy, deploy 명령어를 추가하는 것도 동일한데,
"predeploy": "npm run build",
"deploy": "gh-pages -b main -d build",deploy 명령어를 "gh-pages -d build" 로 설정하는 대신
"gh-pages -b main -d build" 로 설정하면 빌드 결과물이 main 브랜치로 올라간다.
gh-pages 명령어에 -b 옵션으로 배포 브랜치를 설정할 수 있는데,
배포 브랜치를 따로 설정하지 않으면 기본값인 gh-pages 브랜치로 배포가 된다.
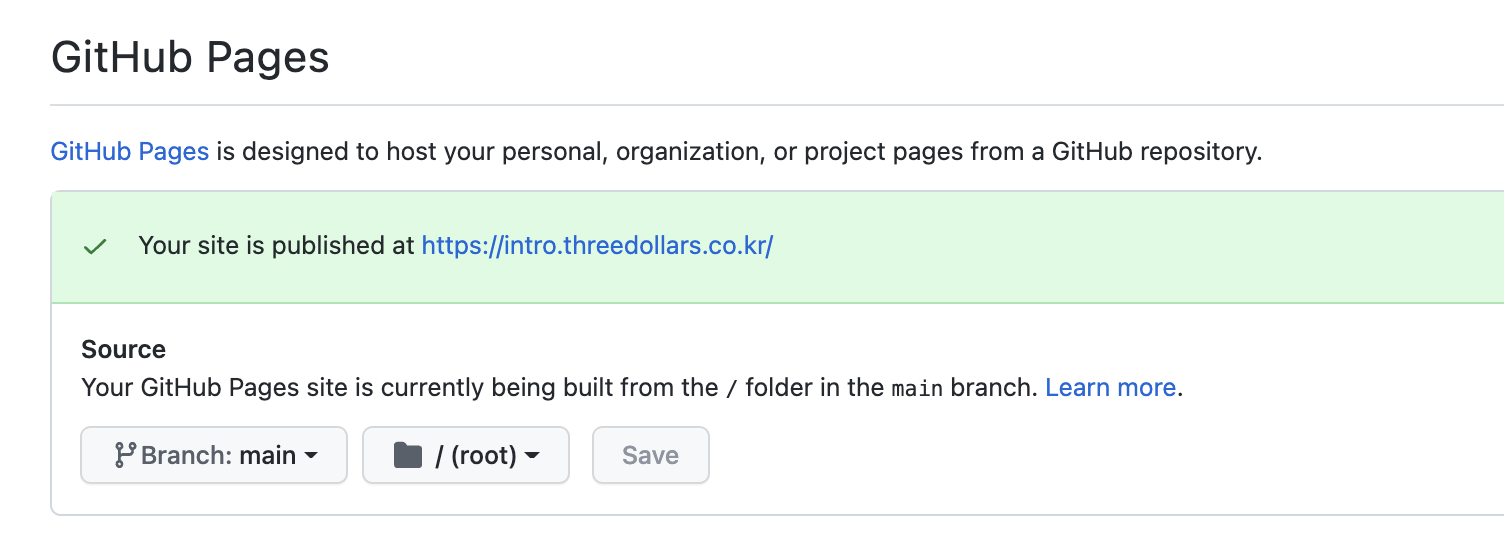
3. 마지막으로 깃허브 저장소 Settings > Options > GitHub Pages 에서 Source 브랜치를 main으로 설정하는 것 잊지 말기!

Deploying React Apps to GitHub Pages on Master Branch — Creating a “User Site”
Deploying a React app on GitHub Pages, in Detail
medium.com
'프론트엔드' 카테고리의 다른 글
[React] React-Router-DOM 현재 선택된 메뉴 표시하기 (NavLink) (0) 2022.01.09 [CSS] 화면 클릭 시 생기는 파란 배경색 없애기 (0) 2022.01.09 [Github Pages/깃헙페이지] gh-pages 배포 시 favicon이 안 뜰 때 해결 방법 (0) 2022.01.03 [React] 이메일 전송 폼 만들기 - EmailJS (0) 2022.01.02 [CSS] 줄바꿈 기준 word-break 속성 (normal, keep-all, break-all) (0) 2022.01.01