프론트엔드
[Web] 브라우저의 기능과 기본 구조
seomoon
2022. 2. 10. 17:42
참고한 글 : 브라우저는 어떻게 동작하는가?
브라우저
- 브라우저 : 가장 많이 사용하는 소프트웨어 (아마도)
- 오픈소스 브라우저(사파리, 크롬, 파이어폭스 등. 사파리는 부분적으로 오픈소스)가 시장 점유율의 상당 부분을 차지하고 있음
브라우저의 주요 기능
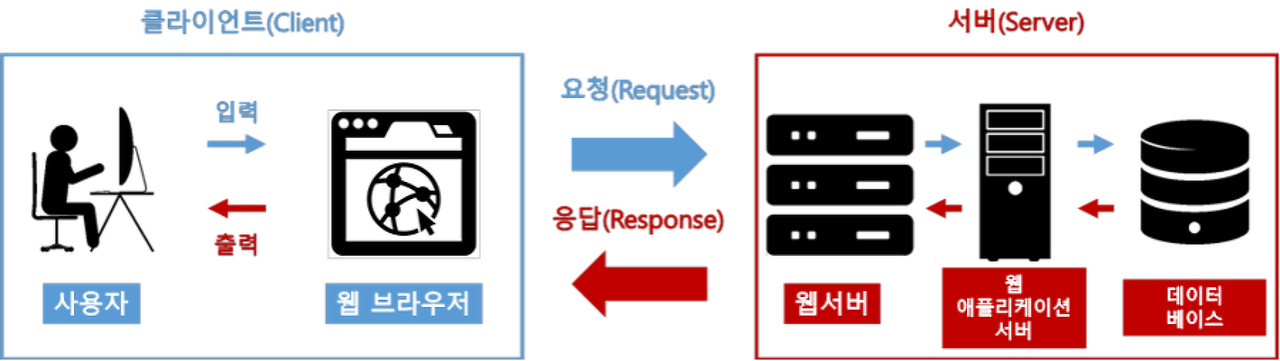
- 브라우저의 주요 기능 : 사용자가 선택한 자원을 서버에 요청하고, 전송받은 자원을 브라우저 화면에 표시하는 것.
자원은 주로 HTML 문서이며, 자원의 주소는 URI(Uniform Resource Identifier, 각 자원의 서버 주소)에 의해 정해짐.
- 브라우저는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한 웹 표준(표준 명세)에 따라 HTML 파일을 해석해서 표시한다.
- 브라우저의 사용자 인터페이스는 표준 명세가 없음에도 불구하고 수 년간 서로의 장점을 모방하면서 몇몇 공통적인 UI 요소들을 가지게 되었다. (주소 표시줄, 이전, 다음 페이지 버튼, 북마크, 새로고침 버튼, 로드 중단 버튼, 홈 버튼 등)
브라우저의 기본 구조 (브라우저의 주요 구성 요소)

- 사용자 인터페이스 - 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분 (주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등)
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML와 CSS를 파싱하여 화면에 표시함.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용됨. 통신은 플랫폼 독립적인 인터페이스이고, 각 플랫폼 하부에서 실행됨.
- UI 백엔드 - 콤보 박스, 창과 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS의 사용자 인터페이스 체계를 사용함.
- 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행함.
- 자료 저장소 - 자료를 저장하는 계층. HTML5 명세에 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
크롬은 대부분의 브라우저와 달리, 별도의 렌더링 엔진 인스턴스를 유지한다. 각 탭은 독립적인 프로세스로 처리된다.
(Velog에서 이동해 온 글입니다. )