JavaScript 30 Challenge - 자바스크립트 프로젝트 만들기
JavaScript 30
Build 30 things with vanilla JS in 30 days with 30 tutorials
javascript30.com
라이브러리나 프레임워크 사용 없이 모던자바스크립트만으로 하루에 하나씩 30일 동안 30가지 미니 프로젝트를 만들어보는 챌린지입니다
이메일만 등록하면 무료로 참여할 수 있고 동영상 튜토리얼 30개와 스타터파일이 제공돼요
동영상은 영어지만 (영어)자막이 있어서 이해하기가 아주 어렵지는 않아요
개발을 잘하려면 프로젝트를 경험을 많이 쌓는 게 중요하다고 하는데
프로젝트 아이디어를 직접 떠올리고 무에서 유를 창조해내는(?) 게 부담스러운 분들은
이렇게 주제와 디자인이 정해진(+튜토리얼까지 제공되는) 미니 프로젝트를 따라 만들어보는 것으로 먼저 시작해보는 것도 좋을 것 같습니다.
사이트에 들어가면 다음과 같은 화면이 뜹니다

이메일을 입력하고 Join을 누른다음 간단한 이메일 인증절차를 거치면 바로 시작할 수 있어요

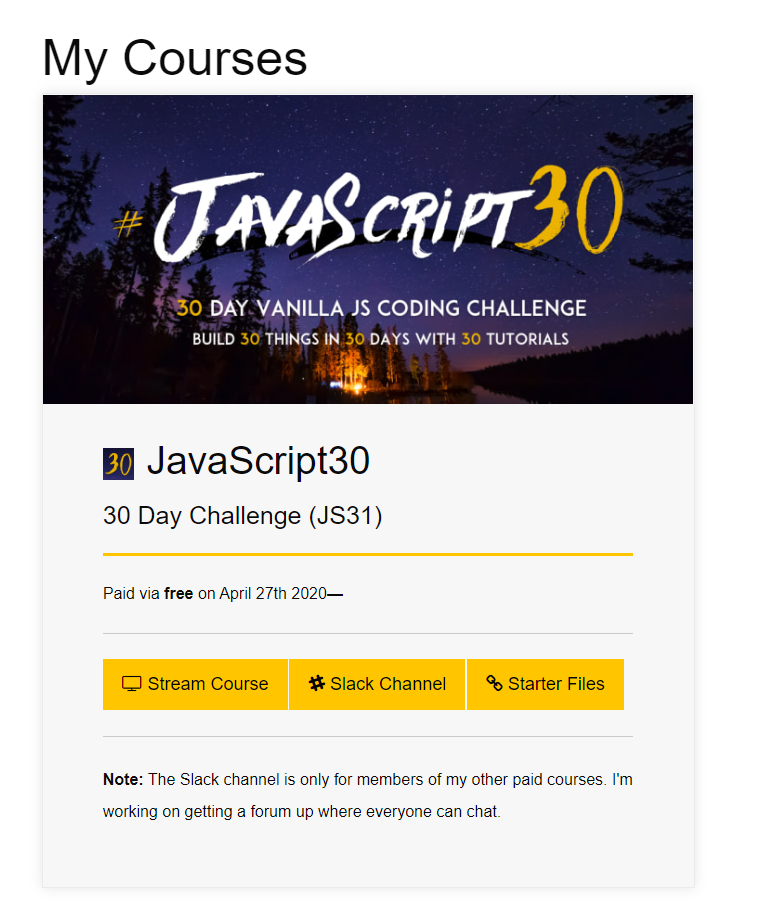
이메일을 등록하고 메인화면 오른쪽 위에 있는 'my account' 버튼을 눌러서 들어가면
이렇게 My Course 화면이 뜹니다.
여기에서 Stream Course를 누르면 바로 동영상 튜토리얼을 볼 수 있어요
참고로 동영상 튜토리얼은 유튜브에도 올라와있어요. Javascript30 이라고 검색하면 바로 나오더라구요
튜토리얼을 시작하기 전에 먼저 Starter Files로 들어가서 깃허브링크에서 파일을 다운로드 해야합니다
(슬랙 채널은 유료 사용자들만 이용할 수 있다는 것 같네요)
깃허브 링크를 타고 들어가면

이렇게 챌린지별로 폴더가 있습니다.

첫번째 챌린지 폴더 안을 보면 html과 css파일, 그 외에 필요한 자료들이 있습니다.
파일 이름만 봐도 아시겠지만 index-FINISHED.html 파일은 완성본이고
우리는 index-START.html 파일에 직접 코드를 작성해서 완성본처럼 동작하게 해야합니다.
완성본을 먼저 확인해보고 어떻게 구현해야할지 생각해본 뒤, 튜토리얼을 참고하면서 만들어나가면 될 것 같네요
저도 오늘부터 시작하고 진행하면서 틈틈이 후기를 올릴 예정입니다 !!
https://geonlee.tistory.com/48
[JavaScript] 🎹 JavaScript로 악기 만들기
🎹 Day 1 - JavaScript로 악기 만들기 JavaScript 30의 첫 번째 프로젝트는 '드럼 킷 만들기'이다. 특정 키보드 버튼을 누르면 해당하는 드럼 소리가 나와서 연주를 할 수 있는 프로젝트이다. 😃 HTML 코드
geonlee.tistory.com
https://takeuu.tistory.com/37?category=733951
1. JavaScript Drum Kit
JavaScript Drum Kit 위에 첨부한 사진처럼 해당하는 키보드를 누르면 화면에 효과와 함께 소리가 나는 드럼 킷을 만드는 것 기본 코드
takeuu.tistory.com
다른 블로거 분들이 구현코드까지 올려주신 상세한 후기가 있길래 링크 올립니다. 언어의 장벽이 있거나 막히는 부분이 있을 때 참고하시면 좋을 것 같아요